開發手機版的 Web 網站,如果每次測試都要先裝到手機才能測試,那真的是一件令人抓狂的事,所以最簡便的方式就是用一般瀏覽器來模擬手機的瀏覽器,可以讓測試更容易進行。
Google Chrome 模擬手機瀏覽器的方法有兩種:
1. 用cmd下命令的方式
1.1 Android
chrome.exe --user-agent="Mozilla/5.0 (Linux; U; Android 2.2; en-us; Nexus One Build/FRF91) AppleWebKit/533.1 (KHTML, like Gecko) Version/4.0 Mobile Safari/533.1"
1.2 iphone
chrome.exe --user-agent="Mozilla/5.0 (iPhone; U; CPU like Mac OS X; en) AppleWebKit/420+ (KHTML, like Gecko) Version/3.0 Mobile/1A543a Safari/419.3"
2. 利用內建的開發者工具
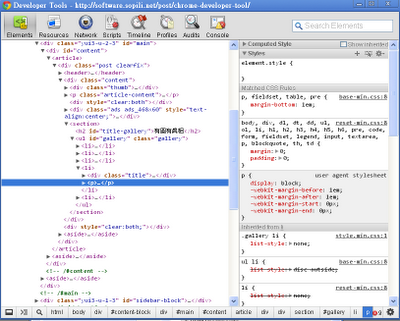
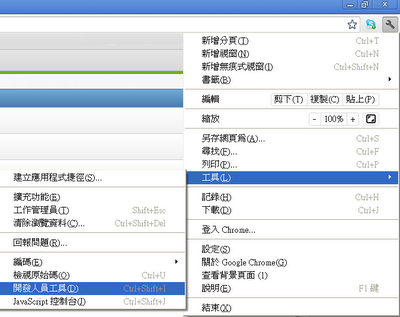
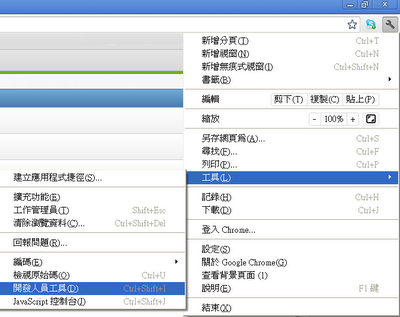
2.1 利用右上角的功能表,選擇工具(Tools)-> 開發人員工具(Developer Tools)

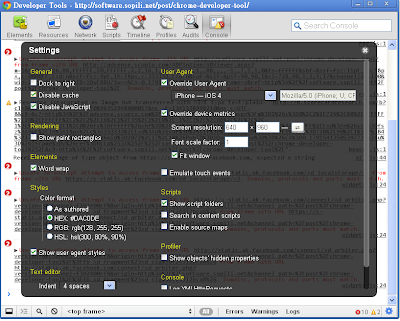
2.2 找到開發人員工具的視窗左下角,來打開設定(Setting)介面

2.3 將 "Override User Agent" 選項打勾,再利用其下拉選單,選擇所要模擬的裝置。"Emulate Touch Event" 選項打勾,還可以模擬手機/平板電腦的觸控手勢。

2.4 按一下 F5 就可以看到模擬手機的畫面了
 閱讀全文...
閱讀全文...